Smart Banners


Smart banners are a way of funnelling traffic from your website to your mobile app. At first glance they look easy to implement, but it's deceptively difficult to get them right.
There are a few things that make smart banners difficult:
- There isn't a single definition of 'smart banners', so expectations of what they do varies.
- The approach is different for iOS and Android.
- It's hard to piece together the documentation you need.
- There are different ways of implementing, from simple and cheap to complex and expensive. It's hard to get the clarity to choose the approach you need.
- All of this makes it difficult to balance what you want to achieve with what you want to spend.
In this article I'll walk through everything you need to know as a product leader to make informed decisions about implementing smart banners. I'll cover:
- What are smart banners?
- What is the smart banner user journey?
- Implementing smart banners.
- Can other options give better return on investment?
- Gotchas and other considerations.
What are smart banners?
Smart banners guide users from your website to your app by showing a small, unobtrusive banner that prompts users to download or open the app. They are 'smart' because they only appear when browsing on mobile, and what they do depends on whether the user has already installed the app.
They are good for users because they guide them to an experience that is tailored for the device they are on. They are good for businesses because the mobile app they can leverage notifications, home screen presence, context awareness and other mobile-specific features that allow them to better engage a user and convert more business value.
They are implemented on your website. Depending on the functionality you want, you might also need to add code to your apps. Optionally you might also include advanced tools to help you with linking to specific content in your apps (deep linking).
Importantly, 'smart banners' aren't a single thing. There are different ways to add them to your website depending on what functionality you want, and how much effort you want to put in.
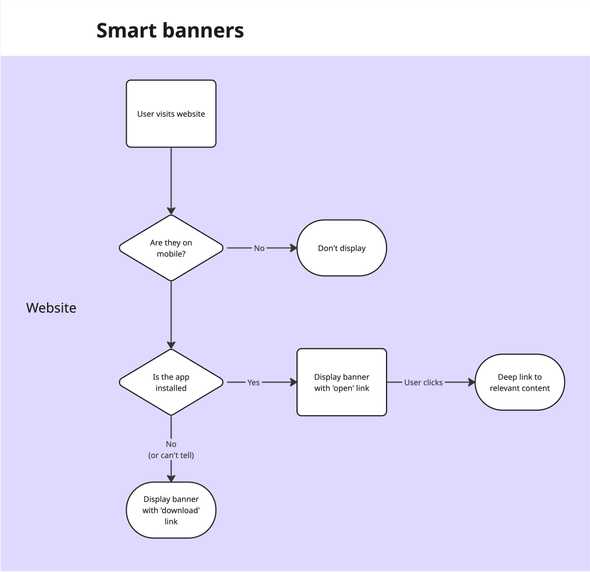
What is the smart banner user journey?
The basic smart banner user journey is as follows:
- A user on mobile should see the smart banner when they land on your website.
- If they don't have the app, the banner should prompt them to download it.
- If they already have the app, the banner should prompt them to open it.
- Optionally, they might take the user directly to specific content in your app.
Note that there isn't a single way of implementing them across all platforms, so you might have to do some work depending on what you want.

Implementing smart banners
There are different options for smart banners depending on the platform and what you want them to do. These are:
- Smart App Banners for iOS users browsing in Safari.
- Native App Install Prompt for Android users browsing in Chrome.
- Custom or 3rd Party solutions, for different browsers and more advanced capabilities.
I would highly recommend starting with the standard iOS and Android approaches since they are cheap and simple to add, and will cover you for most use cases.
| Solution | Ease | Effort | Cost |
|---|---|---|---|
| Smart App Banners | 🟢 Easy | 🟢 Low | 🟢 Free |
| Native App Install Prompt | 🟢 Easy | 🟢 Low | 🟢 Free |
| Custom code | 🔴 Hard | 🔴 High | 🟢 Free |
| 3rd Party Solution | 🟠 Medium | 🟠 Medium | 🔴 High |
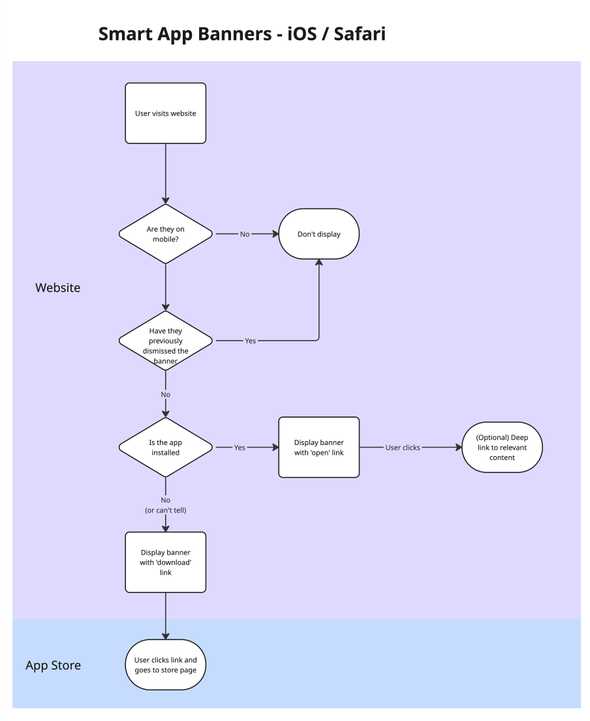
Smart App Banners - iOS / Safari
Apple's Smart App Banners allow you to add the functionality to your website with a simple meta tag. See the documentation here.
They do the following:
- Display the banner to iOS users when they are browsing on Safari.
- Show a link to download the app if it isn't already installed.
- Show a link to open the app if the user already has it.
- Optionally link the user to specific content in the app when it opens.

However you might want to add a custom or 3rd party implementation if:
- You want to show the banner for users who aren't browsing on Safari.
- You want to show the banner even if the user has previously dismissed it.
- You want to add deferred deep linking, where a user will be taken to specific content in the app even if they have to install the app first.
| Feature | Smart App Banners | Custom code / 3rd party |
|---|---|---|
| Display banner when app not installed | ✅ | ✅ |
| Display banner when app is installed | ✅ | ✅ |
| Show different action between installed / not installed | ✅ | ❌ |
| Show banner when it has previously been dismissed | ❌ | ✅ |
| Link to content when already installed | ✅ | ✅ |
| Link to content when not installed | ❌ | ✅ |
| Work on default browser (Safari) | ✅ | ✅ |
| Work on other browsers | ❌ | ✅ |
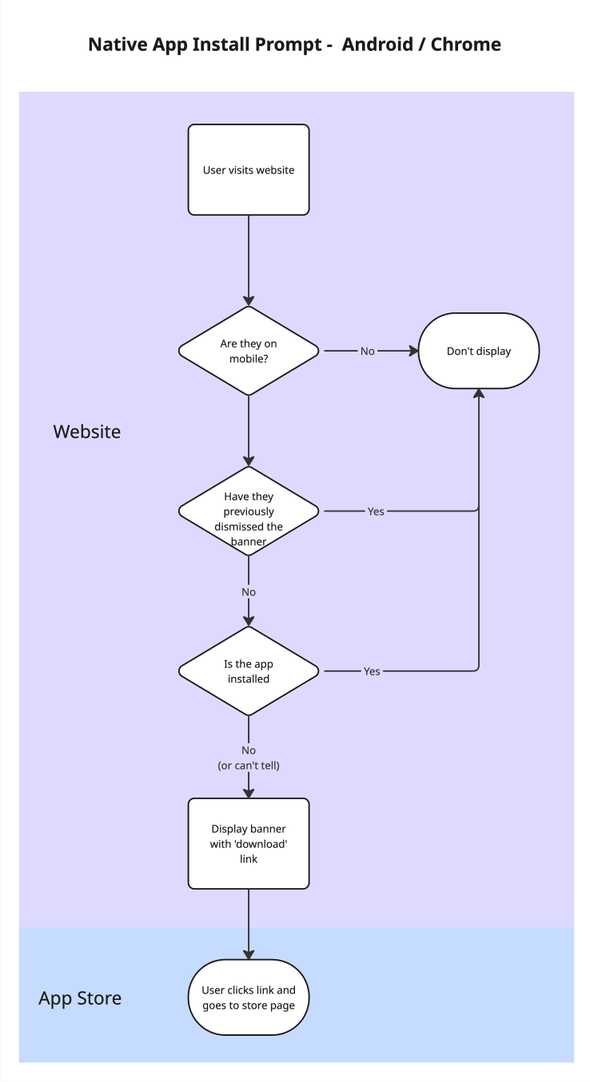
Native App Install Prompt - Android / Chrome
Chrome's Native App Install Prompt lets you add smart banner functionality by adding a web app manifest file to your website. This is a simple JSON file containing information about your app. See the documentation here.
They do the following:
- Display the banner to Android users when they are browsing on Chrome.
- Show a link to download the app if it isn't already installed.

The functionality is more limited than that of iOS. you might want to add a custom or 3rd party implementation if:
- You want to show the banner for users who aren't browsing on Chrome.
- You want to show the banner even if the user already has the app installed.
- You want to show the banner even if the user has previously dismissed it.
- You want to deep link to content in the app from the banner.
- You want to add deferred deep linking, where a user will be taken to specific content in the app even if they have to install the app first.
| Feature | Native App Install Prompt | Custom code / 3rd party |
|---|---|---|
| Display banner when app not installed | ✅ | ✅ |
| Display banner when app is installed | ❌ | ✅ |
| Check if app is installed | ❌ | ✅ |
| Show banner when it has previously been dismissed | ❌ | ✅ |
| Link to content when already installed | ❌ | ✅ |
| Link to content when not installed | ❌ | ✅ |
| Work on default browser (Chrome) | ✅ | ✅ |
| Work on other browsers | ❌ | ✅ |
Other approaches
If the native options don't give you the functionality you need, you have two options:
- Develop your own implementation
- Use a third party solution, available from Adjust, AppsFlyer and others.
Developing your own implementation gives you the most control over your approach. However there's a lot of heavy lifting to get the banner working as expected across various platforms and edge cases. There is an open source library, jQuery Smart Banner (no longer maintained) which can help.
Using 3rd Party solutions means you don't have to worry about the implementation, but it can be expensive.
Can other options give a better return on investment?
Think about what you want your user journey to be to decide on if you need smart banners, or if another solution would be better.
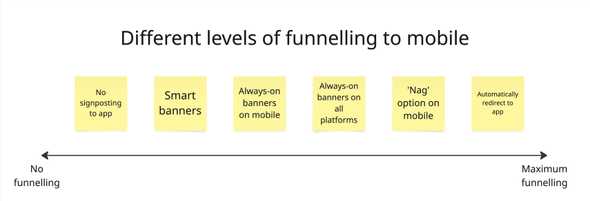
There's a sliding scale of how you can choose to funnel traffic to mobile. At one end of the scale you let users complete their journey on web without interruption, and don't direct them to mobile at all. At the other end of the scale, you do everything you can to get your users onto your mobile app. Where you choose to sit on that scale depends on how much more long-term value you can drive from users in the mobile app than on your website.
Here are some other approaches you could consider.

Always showing banners on mobile
The native Smart App banners aren't shown again once they've been dismissed by the user. On Android, the native approach doesn't show at all for users who already have the app installed. With custom solutions, you can always display the banner, giving you more opportunity to convert the user to mobile.
Always showing banners across mobile and desktop
Smart banners only display for users on mobile. If you want to convert more of your users, you can signpost them to your app from desktop as well as mobile.
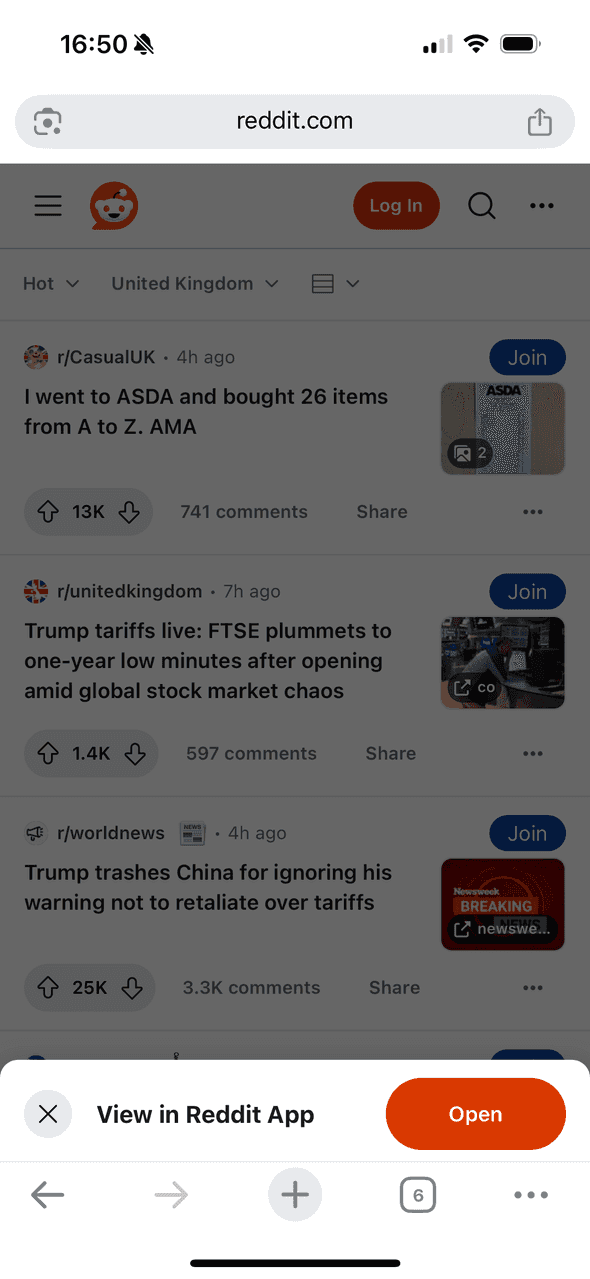
Showing a 'nag' banner
Whenever users visit your site, you can show them a nag banner that prompts them to decide explicitly between using the app or continuing in browser. This is like smart banner on steroids - instead of being unobtrusive, it actively interrupts the user journey to convert more people to mobile. Visit the Reddit website on your mobile to see this in action.

Automatically opening the app
If you want to force users into your app, you could take Amazon's approach and automatically redirect users to your app when they land on your site. Use this approach with caution. Should a user prefer not to use your app, you might lose them altogether.
Gotchas and other considerations
Some other things to be aware of with smart banners.
They don't reappear after being dismissed
If you're using the native smart banner implementations, or depending how you've set up custom implementations, they will not appear again after being dismissed. Consider if another approach would give you a better return on investment.
Testing
Testing smart banners can be tricky. If they stop showing after they've been dismissed, you'll need to clear your browser cache to test them again.
The standard iOS Safari smart banners don't work on simulators, you can only test them on real devices.
In-app web views
When using a custom smart banner implementation, content displayed via in-app web views may display smart banners unless they are configured correctly. Since the user is already within your app, that's probably not desired behaviour. To address this, you will need to modify the smart banner to differentiate between the browser and the web view, for example by using a custom user agent.
Would you like help with this?
You can ask me anything for quick, free advice or get in touch to learn more about engaging my services.
Other articles you might be interested in:
Mobile CI/CD: Are you set up for delivery success?
Improve your mobile app delivery with the right CI/CD approach


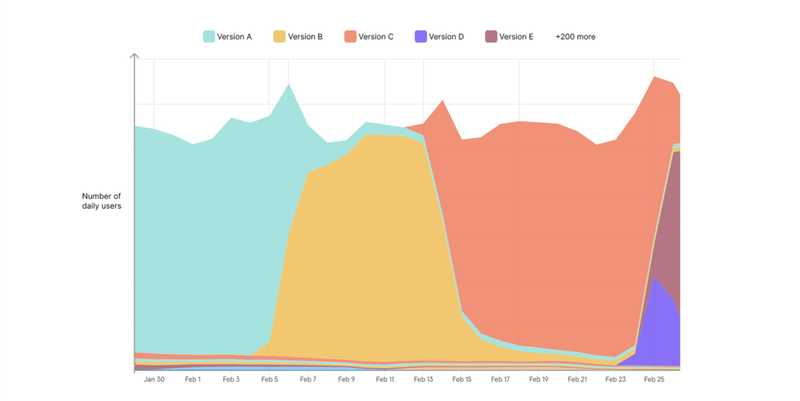
What you need to know about app update roll-outs
How long does it take for your app update to reach users after you've released it in the app stores?


If you found this article useful, why not subscribe to my newsletter?